Powerpoint Tin học 12 Bài 8: Làm quen với CSS
Mua tài khoản Hoatieu Pro để trải nghiệm website Hoatieu.vn KHÔNG quảng cáo & Tải nhanh File chỉ từ 99.000đ. Tìm hiểu thêm »
Mời quý thầy cô tham khảo chi tiết mẫu giáo án PPTX và WORD của giáo án điện tử Tin học 12 Bài 8: Làm quen với CSS tại bài viết dưới đây.
Kế hoạch bài dạy Tin học 12 Cánh Diều chủ đề F Bài 8: Làm quen với CSS
Bài giảng Tin học 12 Cánh Diều Bài 8: Làm quen với CSS




Giáo án Bài 8: Làm quen với CSS Tin học 12 Cánh Diều
CHỦ ĐỀ F: GIẢI QUYẾT VẤN ĐỀ VỚI SỰ TRỢ GIÚP CỦA MÁY TÍNH
TẠO TRANG WEB
BÀI 8: LÀM QUEN VỚI CSS
(Thời gian thực hiện: 2 tiết)
I. MỤC TIÊU
1. Kiến thức:
· Nêu được mục đích sử dụng CSS
· Mô tả được bộ phận chọn phần tử và cách áp dụng CSS
· Trình bày được một số thuộc tính định dạng CSS
2. Năng lực:
- Năng lực chung:
+ Tự chủ và tự học: Tự nhận ra và điều chỉnh được những sai sót, hạn chế của bản thân trong quá trình học tập, rút kinh nghiệm để có thể vận dụng vào các tình huống khác
+ Giao tiếp và hợp tác: Biết lựa chọn hình thức làm việc nhóm với quy mô phù hợp với yêu cầu và nhiệm vụ.
+ Giải quyết vấn đề và sáng tạo: Phân tích được tình huống, đề xuất và lựa chọn giải pháp để giải quyết các vấn đề do giáo viên đặt ra. Phân tích được tình huống, đề xuất và lựa chọn giải pháp để chọn được phương án nhằm trả lời các câu hỏi trắc nghiệm.
- Năng lực tin học (NLc):
+ Sử dụng được các phần mềm tạo trang web để tạo ra sản phẩm số phục vụ học tập và đáp ứng sở thích của cá nhân
3. Phẩm chất:
- Có thái độ học tập tốt để trở thành người có ích cho gia đình, xã hội, đất nước
+ Chăm chỉ học tập, tích cực tham gia các hoạt động trên lớp;
+ Nghiêm túc, có trách nhiệm thực hiện các nhiệm vụ theo yêu cầu của thầy cô.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Thiết bị dạy học:
· Máy tính hoặc Laptop
· Học liệu, kế hoạch bài dạy, phiếu học tập, bài giảng điện tử.
2. Học liệu:
+ Sách giáo khoa, Sách giáo viên
+ Tài liệu (giáo viên đã chuẩn bị trước).
III. TIẾN TRÌNH DẠY HỌC
1. HOẠT ĐỘNG: Khởi động
a) Mục tiêu:
Tạo hứng thú học tập cho HS và dẫn dắt vào nội dung bài học.
b) Nội dung:
- Kiến thức: Trình bày các đoạn văn, tiêu đề , nhãn trong trang web có cùng màu chữ
- Yêu cầu: Hãy thảo luận theo nhóm và trả lời câu hỏi của hoạt động (HĐ) Khởi động, SGK Tin 12- CD, trang 68.

Sản phẩm: Câu trả lời của HS cho câu hỏi trên đây.
a) Tổ chức dạy học:
* Chuyển giao nhiệm vụ: GV nêu yêu cầu HĐ và tổ chức HS thành các nhóm, ví dụ mỗi bàn là một nhóm.
* Thực hiện nhiệm vụ: HS đọc yêu cầu của HĐ Khởi động; Trao đổi, thảo luận để thực hiện yêu cầu. GV có thể gợi ý cho HS
*Báo cáo, thảo luận: Một số HS được yêu cầu đại diện nhóm trả lời câu hỏi. Một số HS khác xung phong hoặc được yêu cầu bổ sung, nhận xét.
*Kết luận, nhận định. GV đưa ra câu trả lời chính thức:
Để trình bày các đoạn văn bản, tiêu đề và nhãn có cùng màu chữ trên trang web, bạn có thể sử dụng CSS để áp dụng các quy tắc kiểu cho các phần tử tương ứng. Đầu tiên, bạn cần tạo hoặc chỉnh sửa tệp CSS để định dạng màu chữ cho các phần tử. Sau đó, liên kết tệp CSS với tệp HTML và áp dụng các quy tắc CSS cho các phần tử HTML trong trang. Điều này giúp đảm bảo rằng các đoạn văn bản, tiêu đề và nhãn trên trang web của bạn sẽ có cùng màu chữ.
2. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 2.1: Bảng định dạng CSS
a) Mục tiêu:
- HS hiểu được bảng định dạng (Cascading Style Sheets-CSS) là ngôn ngữ được sử dụng để khai báo kiểu trình bày các phần tử HTML trong trang web
- HS biết được các các phiên bản của CSS
b) Nội dung:
- Kiến thức: Mục 1 SGK Tin 12 CD, trang 68
- Yêu cầu: Hãy trao đổi, thảo luận và hoàn thành Phiếu học tập số 1 sau đây:
|
PHIẾU HỌC TẬP SỐ 1 (1) Thực hiện yêu cầu của HĐ 1, SGK trang 68 (2) Cho biết khái niệm về CSS (3) Nêu các phiên bản của CSS, phiên bản đang sử dụng trong SGK là phiên bản nào? |
c) Sản phẩm:
Các câu trả lời phiếu học tập số 1 của HS (phát biểu hoặc viết trên bảng hoặc ghi trực tiếp vào trong phiếu).
d) Tổ chức hoạt động
* Chuyển giao nhiệm vụ: GV nêu yêu cầu HĐ và cho HS thực hiện phiếu học tập số 1 theo các nhóm đã phân công.
* Thực hiện nhiệm vụ: HS trao đổi, thảo luận để trả lời các câu hỏi của Phiếu học tập 1. GV hướng dẫn HS đọc trang 68 SGK
* Báo cáo, thảo luận: Với mỗi câu hỏi trong phiếu, GV gọi đại đại diện một số nhóm trả lời và các nhóm khác nhận xét, bổ sung. GV nhận xét câu trả lời, sửa sai và bổ sung cho HS.
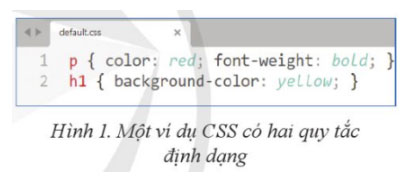
Kết luận, nhận định: GV chốt kiến thức: Bảng định dạng (Cascading Style Sheets-CSS) là ngôn ngữ được sử dụng để khai báo kiểu trình bày các phần tử HTML trong trang web. CSS thường gồm một số quy tắc định dạng. Mỗi quy tắc định danh như minh họa ở Hình 1 gồm bộ chọn ( selector) và các khai báo thuộc tính CSS(css properties)để xác định kiểu trình bày cho phần tử, ví dụ: màu sắc, phông chữ,kích cỡ chữ, đường viền,…..

Sử dụng CSS giúp tách biệt khai báo nội dung với định dạng và trang trí trang web. Trình duyệt web áp dụng CSS bằng cách chọn các phần tử trong văn bản HTML khớp với bộ chọn trong CSS và sử dụng các quy tắc định dạng tương ứng để trình bày .
Phiên bản đầu tiên CSS1 được công bố vào năm 1996. Cho đến nay ,CSS đã cập nhật và hoàn thiện thêm một số văn bản. Trong quyển sách này, phiên bản CSS3 được sử dụng để minh họa khai báo CSS.
Mời các bạn sử dụng file tải về để xem đầy đủ nội dung chi tiết.
-
Chia sẻ:
 Trần Dũng
Trần Dũng
- Ngày:
Powerpoint Tin học 12 Bài 8: Làm quen với CSS
3,8 MB 27/12/2024 9:29:00 SA-
Tải giáo án Tin học 12 Bài 8: Làm quen với CSS
Nhiều người quan tâm
Tham khảo thêm
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
- Chủ đề A: Máy tính và xã hội tri thức
- Chủ đề B: Mạng máy tính và internet
- Chủ đề D: Đạo đức, pháp luật và văn hoá trong môi trường số
-
Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính
- Bài 1: Làm quen với ngôn ngữ đánh dấu siêu văn bản
- Bài 2: Định dạng văn bản và tạo siêu liên kết
- Bài 3: Thực hành định dạng văn bản và tạo siêu liên kết
- Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu
- Bài 5: Chèn hình ảnh, âm thanh, video và sử dụng khung
- Bài 6: Tạo biểu mẫu
- Bài 7: Thực hành tạo biểu mẫu
- Bài 8: Làm quen với CSS
- Bài 10: Bộ chọn lớp, bộ chọn định danh
- Bài 11: Mô hình hộp, bố cục trang web
-
Chủ đề G: Hướng nghiệp với tin học
- Bài 1: Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
- Bài 2: Một số nghề khác trong ngành Công nghệ thông tin và một số nghề ứng dụng Công nghệ thông tin
- Bài 3: Dự án nhỏ: Tìm hiểu thông tin tuyển sinh và hướng nghiệp về lĩnh vực đào tạo “Máy tính và Công nghệ thông tin” ở Việt Nam
- Chủ đề EICT: Ứng dụng tin học
Giáo án lớp 12 tải nhiều
-
Giáo án Sinh hoạt lớp 12 chủ đề Xu hướng phát triển nghề nghiệp và thị trường lao động tuần 27
-
Giáo án Sinh hoạt lớp 12 chủ đề Tham gia xây dựng và kết nối cộng đồng tuần 21
-
Giáo án Sinh hoạt lớp 12 chủ đề Tham gia xây dựng và kết nối cộng đồng tuần 22
-
Giáo án Sinh hoạt lớp 12 chủ đề Tham gia xây dựng và kết nối cộng đồng tuần 23
-
Giáo án Sinh hoạt lớp 12 chủ đề Xu hướng phát triển nghề nghiệp và thị trường lao động tuần 24
-
Giáo án Sinh hoạt lớp 12 chủ đề Xu hướng phát triển nghề nghiệp và thị trường lao động tuần 25
-
Giáo án Sinh hoạt lớp 12 chủ đề Xu hướng phát triển nghề nghiệp và thị trường lao động tuần 26
-
Giáo án Sinh hoạt lớp 12 chủ đề Tham gia xây dựng và kết nối cộng đồng tuần 20
-
PowerPoint Chuyên đề Hóa 12 Bài 1: Đại cương về cơ chế phản ứng
-
PowerPoint Chuyên đề Hóa 12 Bài 2: Cơ chế phản ứng thế

Bài viết hay Giáo án lớp 12
-
PowerPoint Tin học 12 Bài 5: Chèn hình ảnh, âm thanh, video và sử dụng khung
-
Giáo án ôn thi tốt nghiệp Kinh tế và Pháp luật 12 Bài 14: Một số vấn đề chung về pháp luật quốc tế
-
PowerPoint Ngữ văn 12 Bài 4: Ngõ Tràng An
-
PowerPoint Toán 12 Bài 3: Phương trình mặt cầu
-
PowerPoint Công nghệ 12 Bài 1: Vai trò và triển vọng của lâm nghiệp
-
Giáo án PowerPoint Công nghệ 12 Cánh Diều học kì 1