Cấu trúc đề thi THPT quốc gia 2025 môn Tin học
Mua tài khoản Hoatieu Pro để trải nghiệm website Hoatieu.vn KHÔNG quảng cáo & Tải nhanh File chỉ từ 99.000đ. Tìm hiểu thêm »
Cấu trúc định dạng đề thi tốt nghiệp THPT 2025 môn Tin học
Đề minh họa 2025 Tin học vừa được Bộ giáo dục công bố nhằm giúp các em học sinh và quý phụ huynh nắm được cấu trúc đề thi THPT quốc gia 2025 môn Tin học theo định hướng của chương trình giáo dục phổ thông mới.
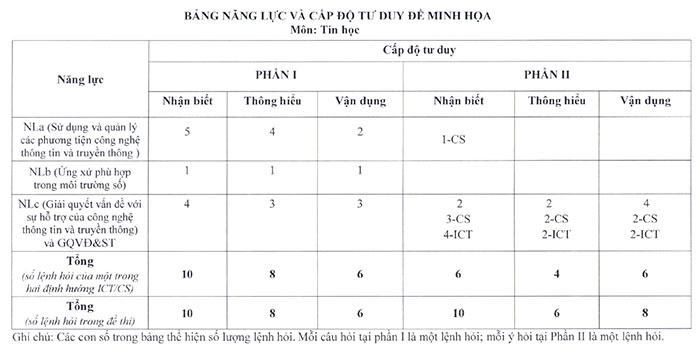
Theo đó, đề minh họa theo cấu trúc định dạng mới được xây dựng theo hướng đánh giá năng lực, phù hợp với Chương trình giáo dục phổ thông 2018. Thông qua đề minh họa các em học sinh sẽ nắm được đề thi gồm mấy phần, có những dạng thức câu hỏi trắc nghiệm nào, những (thành phần) năng lực nào được đánh giá trong đề minh họa.
Nội dung đề minh họa 2025 môn Tin
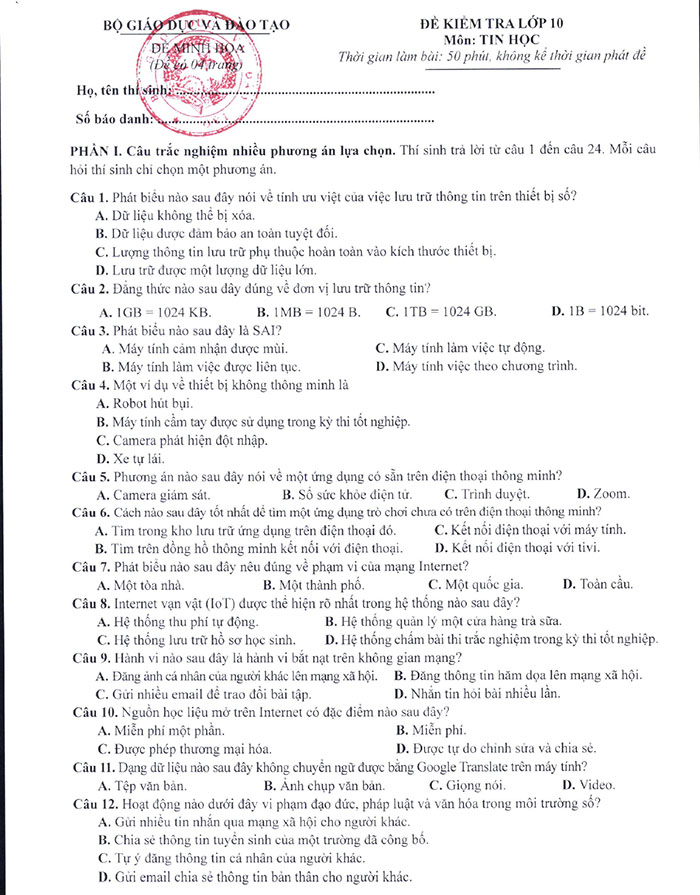
ĐỀ MINH HỌA MÔN TIN HỌC THI TỐT NGHIỆP 2025
Họ, tên thí sinh:.....................................................................
Số báo danh: .........................................................................
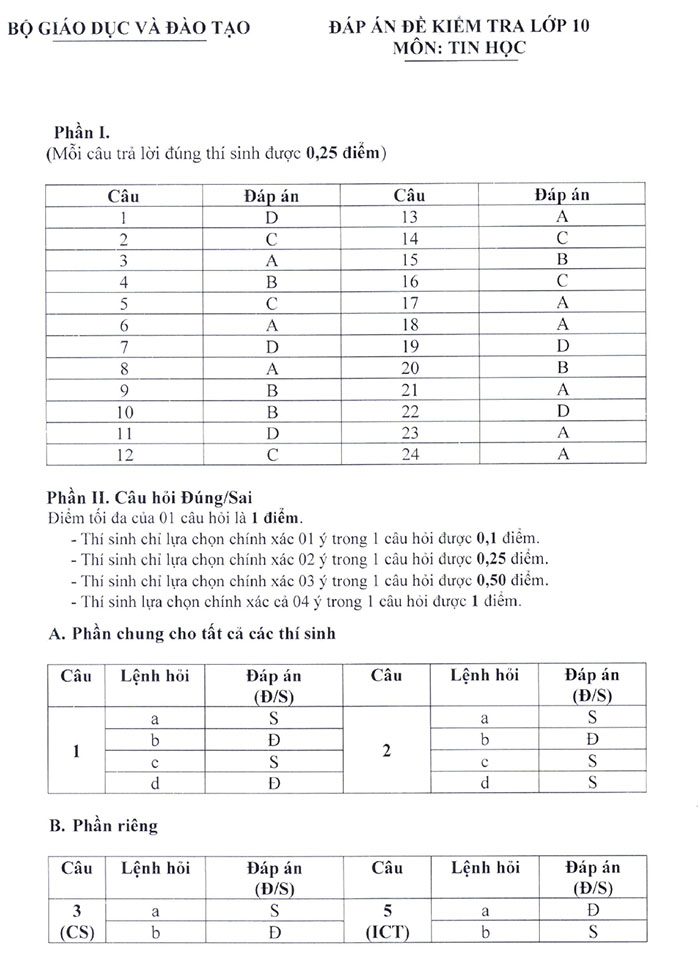
PHẦN I. Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh chỉ trả lời từ câu 1 đến câu 24. Mỗi câu hỏi thí sinh chỉ chọn một đáp án.
Câu 1: Câu nào cho dưới đây Không đúng?
A. Công bố thông tin cá nhân hay tổ chức mà không được đồng ý của cá nhân hay tổ chức đó là hành vi vi phạm pháp luật.
B. Không mạo danh, giả làm người khác với bất kỳ mục đích gì.
C. Không tham gia phát tán những nội dung có tính quấy rối.
D. Mạo danh người tốt, người có sức ảnh hưởng trên không gian mạng để tuyên truyền những giá trị tốt đẹp.
Câu 2: Trong ngôn ngữ HTML, dòng mã nào sau đây văn bản hiển thị trên trình duyệt được “in đậm”:
A. <mark>Tin học 12</mark> B. <i>Tin học 12</i>
C. <u>Tin học 12</u> D. <b>Tin học 12</b>
Câu 3: Đâu không phải là ứng dụng của trí tuệ nhân tạo?
A. Tự động hóa quy trình sản xuất.
B. Tăng cường tương tác khách hàng.
C. Cải thiện kỹ năng giao tiếp xã hội.
D. Dự đoán xu hướng thị trường.
Câu 4: Trong ngôn ngữ HTML, phần mở đầu trang web, nội dung nào sau đây không có?
A. Dòng lưu địa chỉ liên hệ của người sở hữu trang web.
B. Dòng thay đổi hình ảnh, loại tiêu đề.
C. Dòng trang web không có tiêu đề.
D. Dòng nhập tên trang web.
Câu 5: Khai báo bộ chọn nào làm chữ trong tag p trở thành chữ đậm?
A. p {text-size:bold} B. <p style="font-size:bold">
C. <p style="text-size:bold"> D. p {font-weight:bold;}
Câu 6: Cho đoạn văn bản HTML dưới đây
<!DOCTYPE html>
<html>
<head>
<style>
.can {text-align: center; color: red;}
</style>
</head>
<body>
<h1 class="can">BỘ GIÁO DỤC VÀ ĐÀO TẠO</h1>
</body>
</html>
Sau khi mở văn bản HTML trên trình duyệt web, kết quả dòng BỘ GIÁO DỤC VÀ ĐÀO TẠO
A. nằm ở giữa. B. nằm bên trái.
C. nằm bên phải. D. có màu xanh.
Câu 7: AI không có đặc trưng nào sau đây?
A. Khả năng hiểu ngôn ngữ.
B. Khả năng nhận thức được môi trường xung quanh.
C. Khả năng rút kinh nghiệm từ những sai lầm.
D. Khả năng giải quyết vấn đề.
Câu 8: Để trở thành kĩ sư an toàn thông tin không cần biết nhiều về
A. tường lửa, các công cụ phát hiện xâm nhập.
B. thuật toán.
C. hệ thống mạng và một số giao thức mạng.
D. hệ điều hành.
Câu 9: Phương án nào sau đây sẽ thêm một hình ảnh vào trang web từ tệp "hinh.jpg":
A. <image src="hinh.jpg"> B. <img src="hinh.jpg">
C. <img href="hinh.jpg"> D. <img>hinh.jpg</img>
Câu 10: Đoạn HTML nào dưới đây tạo danh sách các loại quả trên một trang web theo đúng mẫu cho ở hình bên?
· Quả: Táo
· Quả: Cam
· Quả: Chanh
A.
<ol style="circle">
<li> Quả: Táo</li>
<li> Quả: Cam</li>
<li> Quả: Chanh</li></ol>
B.
<ol style="circle">
<li> Quả: <b>Táo</b></li>
<li> Quả: <b>Cam</b></li>
<li> Quả: <b>Chanh</b></li></ol>
C.
<ul style="list-style-type:circle">
<li>Quả: <b>Táo</b></li>
<li>Quả: <b>Cam</b></li>
<li>Quả: <b>Chanh</b></li></ul>
D.
<ul style="list-style-type:circle">
<li> Quả: Táo</li>
<li> Quả: Cam</li>
<li> Quả: Chanh</li></ul>
Câu 11: Thiết bị Router cho phép những việc nào dưới đây:
A. Chỉ hoạt động trong phạm vi một mạng LAN
B. Tăng cường tín hiệu điện để mở rộng đoạn mạng
C. Ngăn không cho các packet thuộc loại Broadcast đi qua nó
D. Kết nối hai hoặc nhiều mạng lại với nhau và định tuyến các packets đến đích
Câu 12: Nếu soạn thảo một trang HTML, để chèn một liên kết tới trang "https://www.example.com" với nội dung hiển thị là "Trang web của tôi", ta cần sử dụng đoạn mã nào sau đây?
A. <a href="https://www.example.com">Trang web của tôi</a>
B. <link href="https://www.example.com">Trang web của tôi</link>
C. <a url="https://www.example.com">Trang web của tôi</a>
D. <a href="Trang web của tôi">https://www.example.com</a>
Câu 13: Trong ngôn ngữ HTML, dòng mã nào sau đây văn bản hiển thị trên trình duyệt được “in nghiêng”:
A. <mark>Tin học 12</mark> B. <b>Tin học 12</b>
C. <u>Tin học 12</u> D. <i>Tin học 12</i>
Câu 14: Trong ngôn ngữ HTML, dòng mã nào sau đây văn bản hiển thị trên trình duyệt được "gạch chân":
A. <u>Tin học 12</u> B. <b>Tin học 12</b>
C. <mark>Tin học 12</mark> D. <i>Tin học 12</i>
Câu 15: Trong ngôn ngữ HTML, dòng tiêu đề trang có chức năng gì?
A. Nhập tên trang và thông báo đầu trang.
B. Nhập tiêu đề trang và nội dung tóm tắt trang.
C. Chọn kích thước phần đầu trang và hình ảnh nền.
D. Nhập logo và favicon cho trang web.
Câu 16: Để khai báo một phần tử điều khiển khi nhấn vào sẽ gửi thông tin của form đi ta sử dụng thẻ:
A. <input type= "text"> B. <input type="password">
C. <input type = "submit"> D. <input type ="reset">
Câu 17: Trong ngôn ngữ HTML, dòng mã nào sau đây cho kích thước văn bản hiển thị lớn nhất trên trình duyệt:
A. <h2>Tin học 12</h3> B. <h1>Tin học 12</h1>
C. <h2>Tin học 12</h2> D. <h3>Tin học 12</h4>
Câu 18: Với khai báo bộ chọn phần tử p {color: blue;font-weight:bold; font-size:20px;}. Có bao nhiêu thuộc tính?
A. 3. B. 4. C. 5. D. 6.
Câu 19: Ta sử dụng thiết bị nào để mở rộng mạng WIFI, khắc phục tình trạng sóng yếu?
A. Hub. B. Access Point.
C. Modem. D. Switch.
Câu 20: Trên trang web của một nhóm lớp 12 có biểu mẫu chọn tham gia chụp ảnh kỷ yếu hay không, để thống kê số lượng các bạn học sinh tham gia thì thuộc tính type của phần tử input cần gán giá trị nào dưới đây? Giả sử chỉ dùng 1 thẻ input
A. "radio" B. "text" C. "checkbox" D. "option"
Câu 21: Minh đã tìm được đoạn mã CSS sau để định dạng cho trang web của mình:
body {
background-color: lightblue;
}
p {
color: green;
font-size: 20px;
}
Minh đã sử dụng đoạn mã này để tạo ra tệp style.css, nhưng khi chạy trên trình duyệt web thì không thấy thay đổi gì. Để áp dụng các kiểu định dạng này vào trang web của mình, Minh phải chèn thêm dòng lệnh <link rel="stylesheet" type="text/css" href="style.css"> vào phía dưới câu lệnh nào sau đây trong tệp HTML?
A. <body> B. <html>
C. <!doctype html> D. <head>
Câu 22: Để hai máy tính trong một mạng nội bộ có thể chia sẻ tài nguyên cần điều kiện nào sau đây?
A. Máy tính chia sẻ phải đề xuất yêu cầu kết nối với máy tính được chia sẻ tài nguyên.
B. Máy tính chia sẻ và được chia sẻ phải tắt tường lửa.
C. Thiết lập chế độ mạng riêng cho máy tính chia sẻ và máy tính được chia sẻ.
D. Máy tính chia sẻ phải cấp quyền truy cập tài nguyên, chẳng hạn được xem, được sửa, được xóa,…







Mời các bạn tham khảo thêm các thông tin hữu ích khác trong nhóm Lớp 12 thuộc chuyên mục Học tập của HoaTieu.vn.
Tham khảo thêm
-
Chia sẻ:
 Trần Thu Trang
Trần Thu Trang
- Ngày:
Cấu trúc đề thi THPT quốc gia 2025 môn Tin học
2,4 MB 01/01/2024 4:14:00 CHNhiều người quan tâm
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Hướng dẫn & Hỗ trợ
Chọn một tùy chọn bên dưới để được giúp đỡ
Thi THPT Quốc Gia tải nhiều
-

Đề thi thử tốt nghiệp THPT 2025 môn Văn sở Nam Định lần 2
-

Đã có đáp án chính thức của Bộ 2025
-

Bộ đề thi thử THPT quốc gia 2022 môn Sử
-

Đáp án chi tiết đề thi THPT quốc gia môn Toán 2025 (Full 24 mã đề)
-

Kiến thức trọng tâm Lịch sử lớp 12 thi tốt nghiệp THPT 2025
-

Bộ đề tham khảo tốt nghiệp THPT 2025 Bộ GDĐT (15 môn)
-

Đề thi tốt nghiệp THPT môn Địa Mới nhất 2024
-

(Cập nhật nhanh nhất) 24 mã đề thi THPT quốc gia môn Sử
-

Đáp án đề minh họa Sinh 2025 (mới nhất)
-

Trọng tâm kiến thức Địa lý thi THPT quốc gia
Học tập tải nhiều
-
Đề thi cuối kì 1 Địa lí 8 Kết nối tri thức CV 7991
-
Đề thi cuối kì 1 Địa lí 9 Kết nối tri thức CV 7991
-
Phiếu bài tập cuối tuần lớp 5 môn Tiếng Việt Cánh diều - Tuần 16 (Cơ bản + Nâng cao)
-
Đề thi học kì 1 Tiếng Anh 3 Global Success năm 2025
-
Phiếu bài tập cuối tuần lớp 5 môn Tiếng Việt Chân trời sáng tạo - Tuần 16 (Cơ bản + Nâng cao)
-
Đề cương ôn tập Học kì 1 môn Tin học lớp 3 năm 2025
-
Đề thi cuối kì 1 Khoa học tự nhiên 9 Kết nối tri thức CV 7991
-
Đề cương ôn tập Học kì 1 môn Tin học lớp 3 Chân trời sáng tạo năm 2025
-
Đề cương ôn tập Học kì 1 môn Tin học lớp 3 Cánh Diều năm 2025
-
Phiếu bài tập cuối tuần lớp 5 môn Tiếng Việt Kết nối tri thức - Tuần 16 (Cơ bản + Nâng cao)

Bài viết hay Thi THPT Quốc Gia
-
Đề thi thử tốt nghiệp THPT 2025 môn Lịch sử sở Bắc Kạn
-
Đề thi thử THPT 2025 môn Địa lí chuyên Biên Hòa - Hà Nam
-
Đề thi thử tốt nghiệp THPT 2025 môn Kinh tế pháp luật sở Bình Phước lần 2
-
Đề thi thử tốt nghiệp THPT 2025 môn Văn Long An
-
Cấu trúc đề thi THPT quốc gia 2025 môn Vật lí
-
Chuyên đề Đọc điền khuyết thông tin (5 câu) theo SGK tiếng Anh 12 iLearn Smart World